-
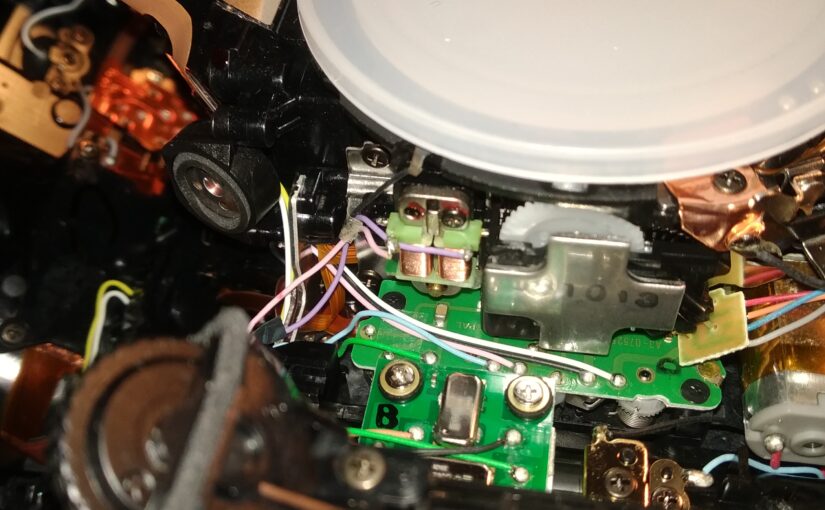
Pentax K-50 Blendenfehler reparieren, diesmal richtig

Anfang 2019 schrieb ich schon einmal einen Artikel zu diesem Thema. Damals dauerte es nicht lange und ich wurde in den Kommentaren darauf hingewiesen, dass meine Lösung nicht von Dauer sein wird. Was soll ich sagen, sie hatten Recht. Nun also noch einmal. Das Problem: Die Bilder sind viel zu Dunkel. Nur sehr helle Lichtpunkte…
-
Geht’s hier mal weiter?
Der letzte Artikel ist nun fast zwei Jahre alt und irgendwie fehlte mir seitdem der Antrieb, hier noch Dinge zu schreiben. Das mag an verschiedenen Dingen liegen (basierend auf meiner repräsentativen Umfrage mit einer befragten Person, die zufälligerweise ich bin): Die Hochzeit der Blogs (gerade der kleinen, nicht gewerblichen) ist lange vorbei Ich kommuniziere viel…
-
Eachine Racer 250 Upgrade

Vorab: Links in diesem Artikel zu bestimmten Produkten auf banggood sind Affiliate-Links, ich bekomme für darüber abgewickelte Käufe Provision. Das ist nicht der Grund, aus dem ich diese Anleitung veröffentliche und auch nicht der Grund, einzelne Produkte hier zu nennen, aber dennoch: Dieser Artikel ist Werbung, da ich Produkte verlinke, für deren Kauf ich Provision…
-
Was spielst du?
Hey, ein Stöckchen! Das hatte ich schon seit bestimmt 10 Jahren nicht mehr (zumindest gefühlt), was ja nicht heißt, dass man es nicht mal wieder einführen könnte. Melli305 fragt im Blog, welche Spiele wir so spielen und bittet um eine Aufzählung von bis zu 5 pro Gerät. Offengelassen wird, ob es um aktuell gespielte, oder…
-
Pentax K-50 Blendenfehler „reparieren“

Seit 2014 besitzen wir eine digitale Spiegelreflexkamera, eine Pentax K-50. Wir haben sie seitdem tatsächlich nicht sehr oft genutzt, aber haben sie trotzdem ziemlich lieb. Leider verließ uns heute das Glück mit der Kamera, von einem Bild auf das andere war alles schwarz, nur sehr helle Stellen waren auf Bildern noch erkennbar. Nach kurzer Recherche…
-
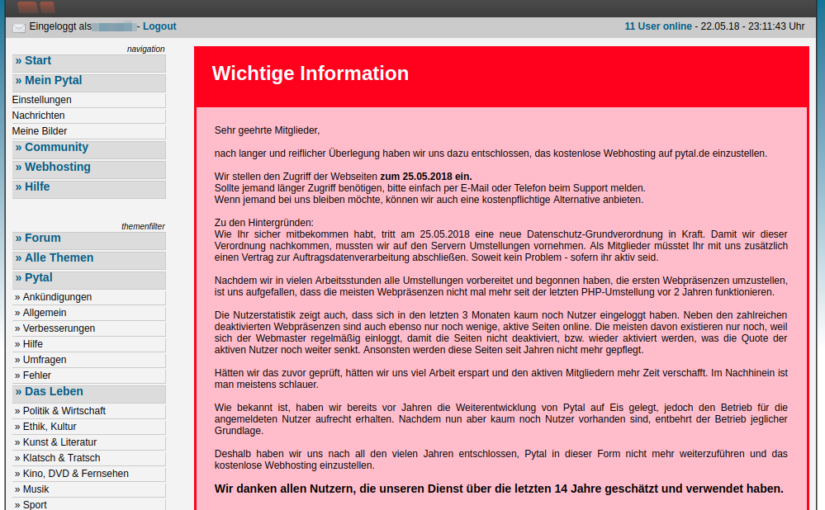
Webhosting: Pytal stellt den Betrieb ein

Für einige Menschen in meiner Filterblase, wie auch mich selbst, war Pytal der Einstieg in die Welt der Internetseiten. Als Freehoster bot der Dienst kostenlosen Webspace mit einer Subdomain und allen technischen Notwendigkeiten wie PHP, MySQL und FTP-Zugang an. Als Grund gibt Nenad, der Betreiber von Pytal an, dass kaum noch Nutzer und deren Webseiten…
-
Matomo: Piwik PRO bleibt Piwik PRO

Anfang Januar wechselte die bekannte, quelloffene Analytics-Software Piwik überraschend den Namen und heißt nun Matomo, worüber ich bereits am 9. Januar berichtete. Dieser Namenswechsel wurde unter anderem damit begründet, dass der Name Piwik von zumindest einem weiteren Unternehmen genutzt wird, das mit Piwik selbst nichts zu tun hat. Aus diesem Grund wollte man mit Matomo…
-
1&1 DSL-Test für 100 Mbit/s

Seit etwa einer Woche ist für unseren DSL-Anschluss der 1&1-Tarif DSL 100 aktiv. Laut Angebot hat dieser Tarif eine Geschwindigkeit von 100 Mbit/s downstream und 40 Mbit/s upstream. Vorher hatte ich einen Tarif mit 50 Mbit/s, der aber inzwischen tatsächlich teurer ist, als der doppelt so schnelle aktuelle Tarif. Von den 50 Mbit/s kamen tatsächlich…
-
Lüftertausch bei Synology NAS DS509+ und Ausschalten des Lüfteralarms

Bei uns im Flur steht eine Synology DS509+, also ein Netzwerkspeicher, auf den alle Geräte im lokalen Netz zugreifen können. Kurz nachdem ich die Laufwerke letztens wieder über NFS mit meinem PC verbunden hatte (und damit eventuell die Systemlast etwas erhöhte), ging an der DiskStation ein Lüfteralarm an mit der Meldung, dass Lüfter 1 stehen…